
블로그 사이드바
블로그나 홈페이지를 운영하다
보면 사이드바를 배치를 고민
하게 됩니다.
이번 블로그에서는
사이드바의 효과를
배울 수 있습니다.
1. 블로그 사이드바의 효과
1.1 콘텐츠 가시성 향상
사이드바에 카테고리, 공지사항, 최신글/인기글, 댓글, 태그 목록 등을 배치하면 방문자가 블로그 내에서 다양한 콘텐츠를 쉽게 찾을 수 있습니다. 예를 들어, 티스토리 블로그의 사이드바에 카테고리와 최신글을 배치하면 방문자는 자신이 관심 있는 주제를 빠르게 탐색할 수 있습니다. 이를 통해 더 많은 콘텐츠에 접근할 가능성이 높아지고, 방문자의 체류 시간이 늘어날 수 있습니다.
1.2 탐색 기능 향상
방문자가 특정 키워드로 검색해 블로그에 도달했을 때, 사이드바의 카테고리와 최신글, 태그 목록을 통해 블로그의 다른 콘텐츠에도 관심을 가질 수 있습니다. 이는 방문자에게 블로그가 제공하는 다양한 콘텐츠를 알릴 수 있는 기회를 제공합니다. 블로그의 성격과 제공하는 주제를 쉽게 이해할 수 있게 도와주는 것도 사이드바의 역할 중 하나입니다.
1.3 수익 향상 기회
사이드바는 수익성에도 기여할 수 있습니다. 예를 들어, 구글 애드센스 승인을 받은 블로그라면 사이드바에 광고를 배치해 추가 수익을 기대할 수 있습니다. 비록 본문 광고보다 효율이 낮을 수 있지만, 사이드바 광고를 통해 더 많은 광고 노출 기회를 제공할 수 있습니다. 물론 운영자가 사이드바의 광고가 지나치게 많다고 느낀다면 적절히 조정하는 것도 필요합니다.
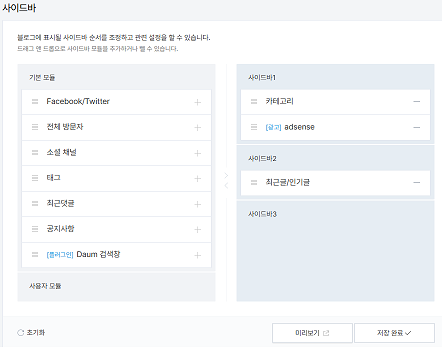
2. 티스토리 사이드바 설정 방법
티스토리의 북클럽(Book Club) 스킨을 예로 들면, 기본적으로 우측에 사이드바가 설정되어 있습니다. 이 스킨의 기본 사이드바 메뉴는 다음과 같습니다:
- 카테고리
- 공지사항
- 최신글/인기글
- 최근 댓글
- 소셜 채널 (Facebook/X 등)
- 태그
- 전체 방문자 수

사이드바 메뉴는 [꾸미기] - [사이드바] 경로를 통해 자유롭게 설정할 수 있습니다.

2.1 사이드바 메뉴 설정 및 변경 방법
- 메뉴 빼기: 이름 오른쪽의 마이너스(-) 아이콘 클릭.
- 메뉴 순서 변경: 이름 왼쪽의 가로 네 줄 아이콘을 드래그하여 원하는 위치로 이동.
- 메뉴 추가: 오른쪽 '기본 모듈' 창에서 원하는 메뉴 이름 옆의 플러스(+) 아이콘 클릭 후 위치 지정.
- 미리보기 및 저장: 설정 후 [미리보기]로 확인한 뒤 [변경사항 저장] 클릭.
또한, 사이드바 설정 옵션을 통해 최근 글, 댓글, 공지사항 등 여러 항목의 최대 표시 개수와 글자 수를 설정할 수 있습니다. 이를 통해 방문자에게 더 많은 정보를 제공할지, 간결한 정보를 제공할지 결정할 수 있습니다.
3. 정리하며
사이드바는 방문자에게 추가 정보를 제공하고 블로그 탐색을 돕는 중요한 역할을 합니다. 카테고리와 최신글, 인기글 등을 통해 방문자가 블로그의 다양한 콘텐츠에 쉽게 접근할 수 있도록 유도하고, 필요시 수익성에도 기여할 수 있습니다. 그러나 지나치게 많은 요소는 오히려 방문자를 혼란스럽게 할 수 있으므로, 블로그의 목적과 방문자 특성에 맞춰 적절히 배치하는 것이 중요합니다. 😊
사이드바를 적절히 배치하여 블로그의 탐색성과 가독성을 높이는 것은 방문자 경험을 개선하는 훌륭한 방법입니다. 블로그 디자인에 정답은 없지만, 사이드바 활용에 대해 한 번쯤 고민해보는 것도 좋은 선택입니다.
'경제 돈 벌기' 카테고리의 다른 글
| 블로그 글쓰기 7탄_블로그 운영 필수 플러그인: 꼭 필요한 것 vs 절대 사용하지 말아야 할 것! (1) | 2024.11.30 |
|---|---|
| 블로그 글쓰기8탄_콘텐츠 설정 방법 (0) | 2024.11.30 |
| 블로그 글쓰기 5탄_모바일 웹 설정을 사용하지 않는 이유와 스킨을 북클럽으로 하는 이유 (3) | 2024.11.28 |
| 블로그 글쓰기_로고(아이콘) 파비콘 쉽게 만드는 방법 4탄 (0) | 2024.11.27 |
| 블로그로 글쓰기 _ 나도 월세 받아 볼까?? 제3탄 (2) | 2024.11.23 |



